
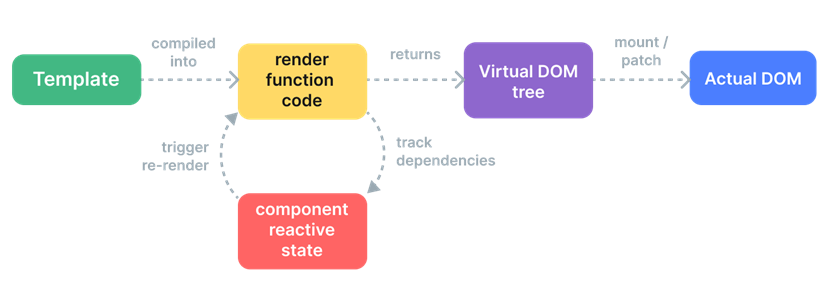
Vue的视图模板被编译为一个render函数,render函数返回一棵虚拟DOM树,虚拟DOM树挂载(mount)为实际的DOM树。render函数会跟踪Vue的视图模板的依赖(即响应式状态),当响应式状态发生变化时,会执行其副作用,重新编译出一个render函数,返回一棵新的虚拟DOM树,然后与旧的虚拟DOM树进行节点之间的比对,找出更新的节点,然后只需把这些更新的节点更新(patch)到实际的DOM树的对应节点即可。这与替换整棵实际DOM树这种更新方法比起来,无疑性能更高,并且Vue还使用了静态提升、更新类型标记、树结构打平等优化手段来使这一过程更加高效!
参考
